Window.postMessage到底能不能传对象? |
您所在的位置:网站首页 › iframe postmessage的交互有长度限制吗 › Window.postMessage到底能不能传对象? |
Window.postMessage到底能不能传对象?
|
最近的一个面试题:Window.postMessage能不能传递对象。
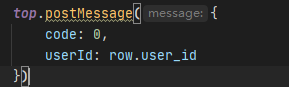
Window.postMessage是解决前端跨越的一种方式,其语法为: otherWindow.postMessage(message, targetOrigin, [transfer]); // otherWindow:其他窗口的一个引用,比如iframe的contentWindow属性、执行window.open返回的窗口对象、或者是命名过或数值索引的window.frames。 // message:将要发送到其他window的数据。对应监听函数回调里的event.data // targetOrigin:用于标识发送到哪里。对应监听函数回调里的event.origin (如果你明确的知道消息应该发送到哪个窗口,那么请始终提供一个有确切值的targetOrigin,而不是*。不提供确切的目标将导致数据泄露到任何对数据感兴趣的恶意站点。) // transfer 可选是一串和message 同时传递的 [Transferable](https://developer.mozilla.org/zh-CN/docs/Web/API/Transferable) 对象. 这些对象的所有权将被转移给消息的接收方,而发送一方将不再保有所有权 window.addEventListener("message", receiveMessage, false); function receiveMessage(event) { // 根据event.origin确认来源 var origin = event.origin if (origin !== "http://example.org:8080") return; // ... }所以Window.postMessage能不能传对象?我回答面试官是可以的,但面试官不这么认为。 但其实我在项目有用过啊不就是传的对象嘛(代码如下),我当时就疑惑了。 |
【本文地址】
今日新闻 |
推荐新闻 |
 面试完之后我看完文档才发现,我的回答太绝对了。message会被结构化克隆算法序列化,而结构化克隆算法序列化有自己的定义如下:
面试完之后我看完文档才发现,我的回答太绝对了。message会被结构化克隆算法序列化,而结构化克隆算法序列化有自己的定义如下: 
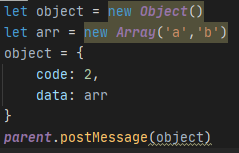
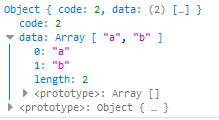
 所以这个面试题的由这个结构化克隆算法得出:Window.postMessage只能传普通对象,对于Error以及Function等是不能传递的,会导致克隆数据出错。 1.可传
所以这个面试题的由这个结构化克隆算法得出:Window.postMessage只能传普通对象,对于Error以及Function等是不能传递的,会导致克隆数据出错。 1.可传 
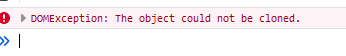
 2.不可传 
 参考地址:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
参考地址:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage